
HTML & Flash slideshow examples
Browse through dozens of flash slideshow templates inside SlideshowBox to see what you can do with this amazing slideshow collection.
See slideshow examples bellow. All photos are courtesy of Artie. More templates to be added soon.
All 24 slideshow templates support audio files for background music and RSS photo feeds (from Flickr, Picasa, Photobucket and SmugMug).

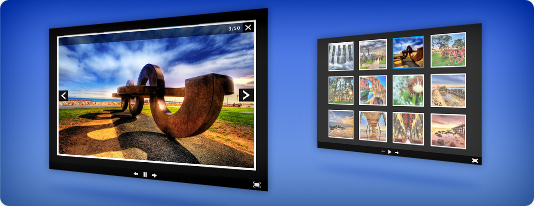
1. Pan And Zoom
The images are displayed one at a time and pan from one point to another while zooming in or out when they are displayed. This effect is called a Ken Burns effect. Suitable for wedding photography.
Note: this example uses audio

2. Simple Fade
The images fill in the entire view and are displayed using a simple and smooth cross-fade effect. Suitable for "image rotator" headers.
Note: this example uses audio

3. Simple Fade Thumbview
The images fill in the entire view and are displayed using a simple and smooth cross-fade effect. The album also displays the images as a list of thumbs, below the large image.
Note: this example uses audio

4. Two-Step Fade
The images are loaded and displayed one at a time, filling the entire view. A preloader bar fills in the view while the images are loaded, after the old image has faded out and before the newly loaded image fades in.

5. Simple Thumbview
The images are displayed as a row of small thumbnails below the large images. The large images are displayed one at a time. The transition between images is made using a resize combined with an alpha-fade effect.

6. Simple Grid
The images are listed as thumbnails over several pages. Click on them to see the large images. The transition between the images is a smooth bright-fade effect.

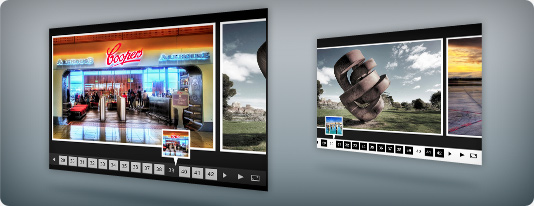
7. Frame Slide
The images are displayed as a list of slides that can be selected by clicking on the thumbnails located at the bottom side. The transition between images is a smooth sliding effect which slides all the images between the currently selected and the newly selected image.

8. Modern Slide
The images are displayed several at a time in list sliding from one image to the next one. The thumbnails are represented by small rounded corner rectangles below the large images that can be displayed on multiple thumbnail pages.

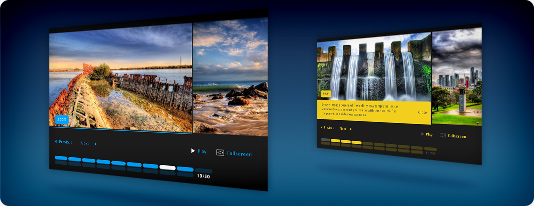
9. Simple Scale
The images slide in with a scale effect. Parts of the previous and next images are scaled down and rendered as black and white next to the current image. Suitable for product presentation.

10. Thumbnail Slide
The images are displayed as a list of sliding thumbnails. By selecting a thumbnail, the list of thumbnails will slide out of the view to the top of the album, revealing the large image.

11. Simple Slide
The images are displayed one at a time and fill in the entire view. The current image slides out to reveal the next one. Suitable for "image rotator" headers.
Note: this example uses audio

12. Grid Scale
The images are displayed as rows of thumbnails filling the entire view. The selected thumbnail will scale up to fill the view and then scale down to show the entire image. The image will then slide out to reveal the next one.

13. Cube 3D Horizontal
The images are loaded on the cube's faces and are displayed by rotating the cube on mouse click. The rotation can have a slight tilt, depending on where you click on the cube.

14. Cube 3D Vertical
The images are loaded on the cube's faces and are displayed by rotating the cube on mouse click. The rotation can have a slight tilt, depending on where you click on the cube.

15. Horizontal Flip
The images are displayed one at a time and come into view by horizontally flipping the current image. The flipping effect allows a slight tilt of the images, depending on where you click on the image.

16. Polaroid Default
The images are displayed as small polaroid photos scattered across the album. Click on a photo to see the large version.

17. Polaroid Paper
The images are displayed as small polaroid photos scattered across the album. Click on a photo to see the large version. The polaroid image looks like vintage polaroids (old paper frame).

18. Polaroid Vectorial
The images are displayed as small polaroid photos scattered across the album. Click on a photo to see the large version.

19. Stack Album
The large images are displayed in a stack, one at a time as you would hold a stack of photos in your hand. By clicking on an image it will be moved to the end of the stack, revealing the next image.

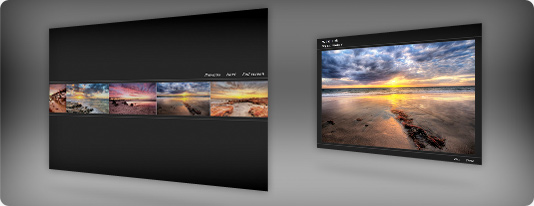
20. Thumbnail Scroll
The large images are displayed one at a time filling the entire view. When the mouse moves over to the top of the album a button is revealed which will allow a list of thumbnails to slide from the top.

21. Thumbnail Wall
An album similar to the image album used by the iPad. The images are displayed as rows of thumbnails on a single page which can be dragged vertically to reveal the thumbnails or scrolled vertically using a scroll bar. The large image will be displayed when you click on a thumbnail. The large image view also contains a list of thumbnails on a single row which slides into view from the bottom of the album, when the mouse moves to the bottom side of the album.
22. Two-Step Pixelate
The images are displayed one at a time using a pixelate transition between two consecutive images: the current image uses a pixelate effect to fade out and the next image uses the pixelate effect to fade in.

23. Vertical Flip
The images are displayed one at a time and come into view by vertically flipping the current image. The flipping effect allows a slight tilt of the images, depending on where you click on the image.

24. Wall 3D
It is an album similar to the Cooliris albums, displaying the images as a wall of thumbnails which can be dragged around as a 3D object. By clicking on a thumbnail, the wall will zoom in and scale up the selected thumbnail to open the corresponding large image.






